layout_html-form
HTML form
Replace <your_account> with your Github username and copy the links to Pull Request description:
Follow this instructions ___
❗️❗️❗️ Check your code with the CHECKLIST before ❗️❗️❗️
The task:
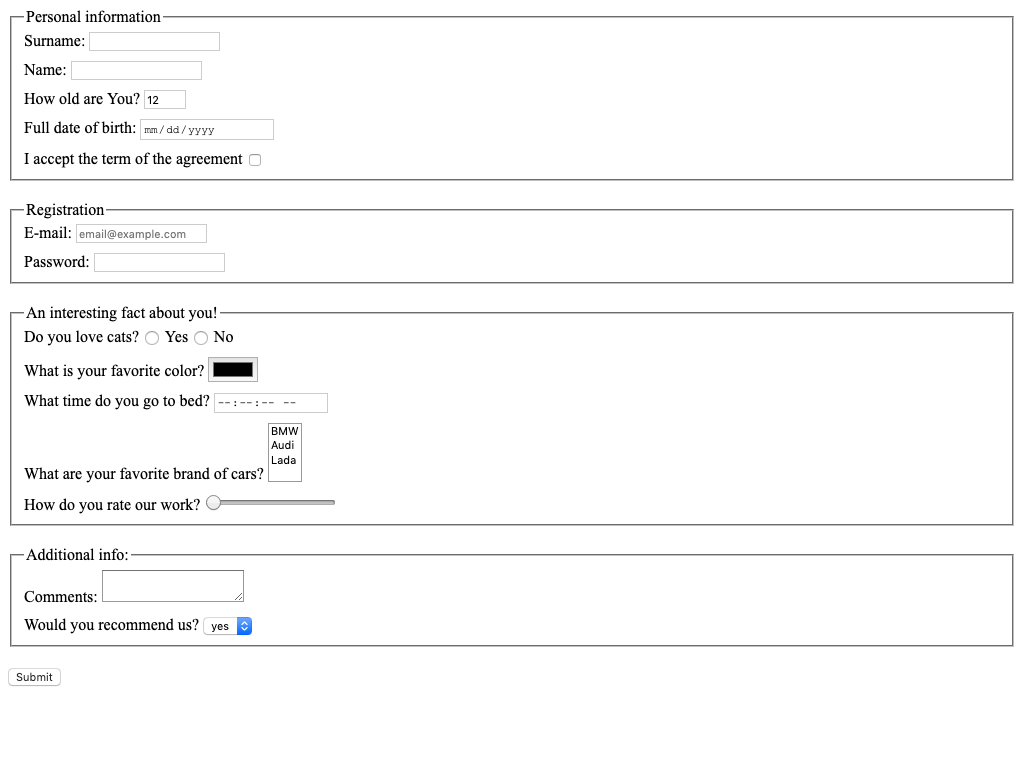
Create HTML page with form. On form submit send form data to https://mate-academy-form-lesson.herokuapp.com/create-application

Notes
- Every field should have name attribute
- Every field should have label, which focuses input on label click
- Do not use tabs for indentation. Instead use 2 spaces
- Most of the time you want each tag in new line
- Form should have different inputs with such types:
- text
- number
- checkbox
- radio
- password
- range
- time
- color
- date
- Form should have textarea and select elements.
- You should use each of this attribute at least once
- required
- min
- max
- minlength
- maxlength
- multiple
- Age should be at least
1and at max100with a default value of12 - The email field should have placeholder value:
email@example.com. - Text fields should have
autocomplete="off". Submitbutton should have atype="submit"- Vertical distance between inputs should be
10px - Vertical distance between groups should be
20px - Any other styles should be browser default
–> Don’t forget to proofread your code using CHECKLIST
Tips & Hints
- You can group fields with fieldset tag
- The form should have correct
methodandaction - Follow the code style guide